Learning has become entirely digital in today’s world. If you want to learn Chemistry, you can open Google Classroom and download one of the lectures. You can also create a tutorial and upload it to Google Classroom. Udemy, like most other adult learning apps, helps you to access tons of classes and earn reputable certifications. Learning app design should be calm, welcoming, and easy to navigate. The best education app design has three excellent features:
- Content
- Design
- Functionality
Regardless of the educational app category, these three factors are common. The design of educational apps must be welcoming, easy to navigate, and have excellent functionality.
Table of Contents
Content
There are different categories of educational apps, and your app content depends on your target. The target audience includes:
- Students
- Administration
- Parents and Guardians
Under these categories, there are endless content possibilities. You can create an ERP application, a learning management system, or classroom management software. This blog will explore the content options of the best education app design:
Social Interactions
Social interaction and integration help your app stand out. Allow users to seamlessly connect your app to social media platforms, including Facebook and Instagram. With a social interaction feature, users can invite, chat, and collaborate with friends from other social media platforms. As a starter, people should be able to sign up for your educational app through their Facebook accounts. A learning app UI design must have seamless social media integration throughout the app’s section.
User Profile
Create a customizable and stand-out user profile feature for your education app UI design, from space for a user bio to provision for a picture, even an avatar. Let your users have fun with their profiles. You can also set badges: loyalty badges, usage badges, number of followers, number of people the user follows, published posts, comments, number of completed programs, and so on.
Notifications
Push notifications help students track learning. Ensure your algorithm tracks each student’s favorite topics, teachers, and courses. A push notification will let them know if a new study is released. Students can also tag other students for collaboration.
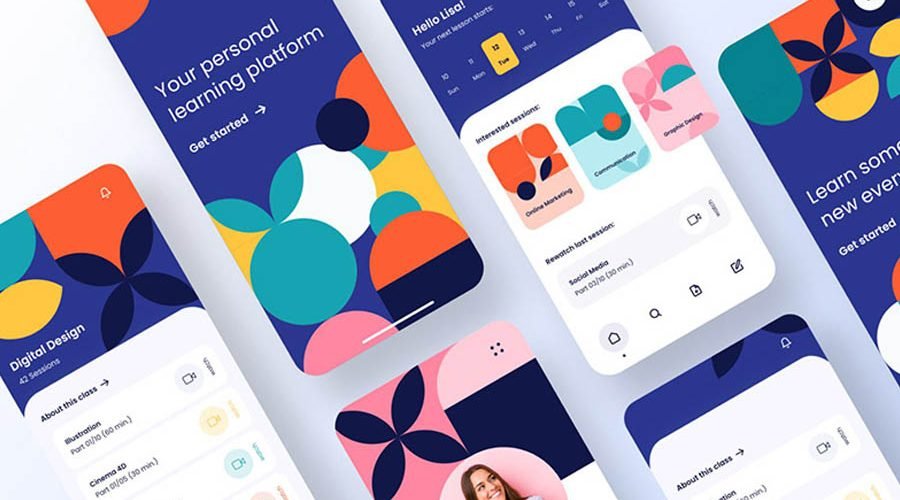
Design
Your app UI begins from the prototyping phase (more of it later in the blog). When you prototype, you create a singular model of the app and share it with testers. Testers select people you share your app with to get invaluable insights and feedback that will be put into the design of the main app.
Functionality
AI Implementation
While the design of education apps must be founded on AI implementation, AI implementation depends on the core feature of your educational app. AI implementation can facilitate language interpretation in a language-changing app, solve mathematical equations through pictures, determine the color of objects through artificial intelligence, or supply answers to physics equations. Whatever your app does, you must create a robust ai to support the app’s features.
The Best Education App Design: The Market
The online education market existed pre-covid but only began to sprout during the Global Pandemic. The stay-at-home orders executed by most countries would ground many students for almost a year. Educational institutions had to do something about the situation, and Online Ed was the solution. Today, at least ten powerful and robust education apps are in the marketplace. In 2020 alone, US edtech raised more than 2.2 billion dollars, and education is the second most popular app in the App store.
If you think about starting your edtech front, a lot of work is cut out for you. Your education mobile app design must stand out. Let’s explore the three features that will help you stand out.
The Steps to Building an Educational App
The basic process is usually the same whether you are building an educational app or any other niched app.
Discovery
Identify your target audience, the market, and competitors, and determine your unique selling position.
Prototyping
Once you identify your target audience, you should start prototyping. An app prototype is the UI/UX of the app—an interactive interface that looks like the real app.
Test your prototype with all audience categories, learners, teachers, and admin. Organize your prototype for advertisement spaces, and consider the nuances of how an education app should look and feel. Things you should look out for include:
- The feature that attracts students the most
- Caching, image optimization, and load time. People’s internet speeds differ depending on geography.
- Let your prototype account for wide demography.
- Consider building two different interfaces: one for the students and another for the teacher.
Development
Unless you are an astute developer, you cannot grasp a tenth of the work of app developers. However, you should educate yourself on what to expect and reach out to the internal development needs. Each app requirement will determine the developer you will hire. For example, a React Native developer can handle cross-platform applications, and if you want to implement video group calls, you must consider teleconferencing SDKs like Twilio and Agora.
Your developers and engineers will educate you on the development process. For testing, you can use an automated test service. BrowserStack is an excellent ATS and can provide wide-range testing across over 2,000 devices. You can also hire engineers to test the app.
Deployment
Launch your app on Google PlayStore or Apple Store. Do not forget to test your server component (server-component testing shows loopholes in the app when many users use it). Consider scaling options from the inception cause your app may go viral, and if this happens without preparation, you will spend more time fixing bugs and security challenges.
Other deployment components that come to mind include:
Set up your DevOps: DevOps ensures that you can easily update your app after launch.
Consider ad-hoc distribution models: Set up ad-hoc distribution: Ad-hoc distribution helps you distribute your app to select people, including internal employees. You should consider creating options like downloading through links or mobile device management.
Conclusion
The best education app design interfaces combine functionality, content, and excellent UI to give a great user experience. You cannot remove the design process from functionality testing. Design is a great thing, but it has to be backed up with codes that will drive app operability and accommodate scaling.